Picture Source here
Setting Up Bootstrap 4
Setting Up Bootstrap 4!In this Article I will show you how to set Up Bootstrap 4 on a new project using Bracket and start your Site Develop straight ahead
Step 1
- Download the Bootstrap 4 Starter Kit Here,
- Create a new Folder for your project and extract the Bootstrap Starter kit into the New Folder you have just created.
Step 2
- Open Bracket and Create 2 new file .
- index.html and style.css

Step 3
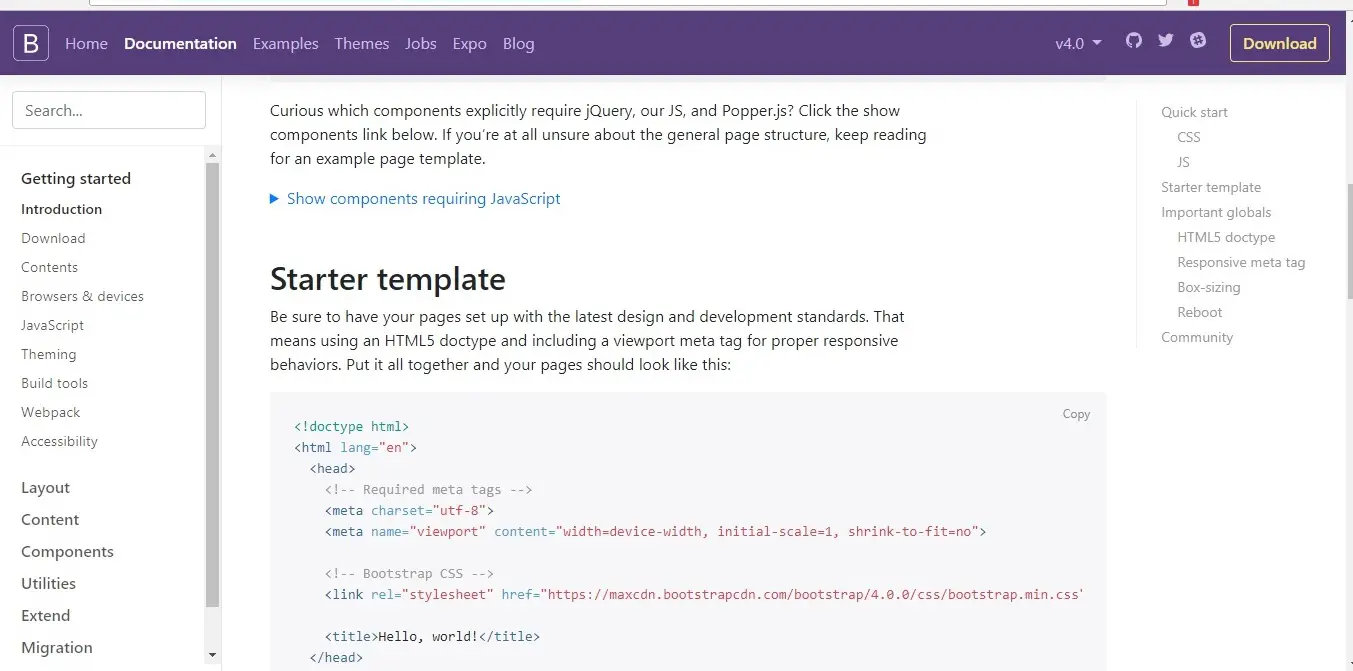
- Click the Link here
- Scroll down , and find the Starter Template Section
- Copy the starter Template and paste it into the ” index.html ” file you have created just now

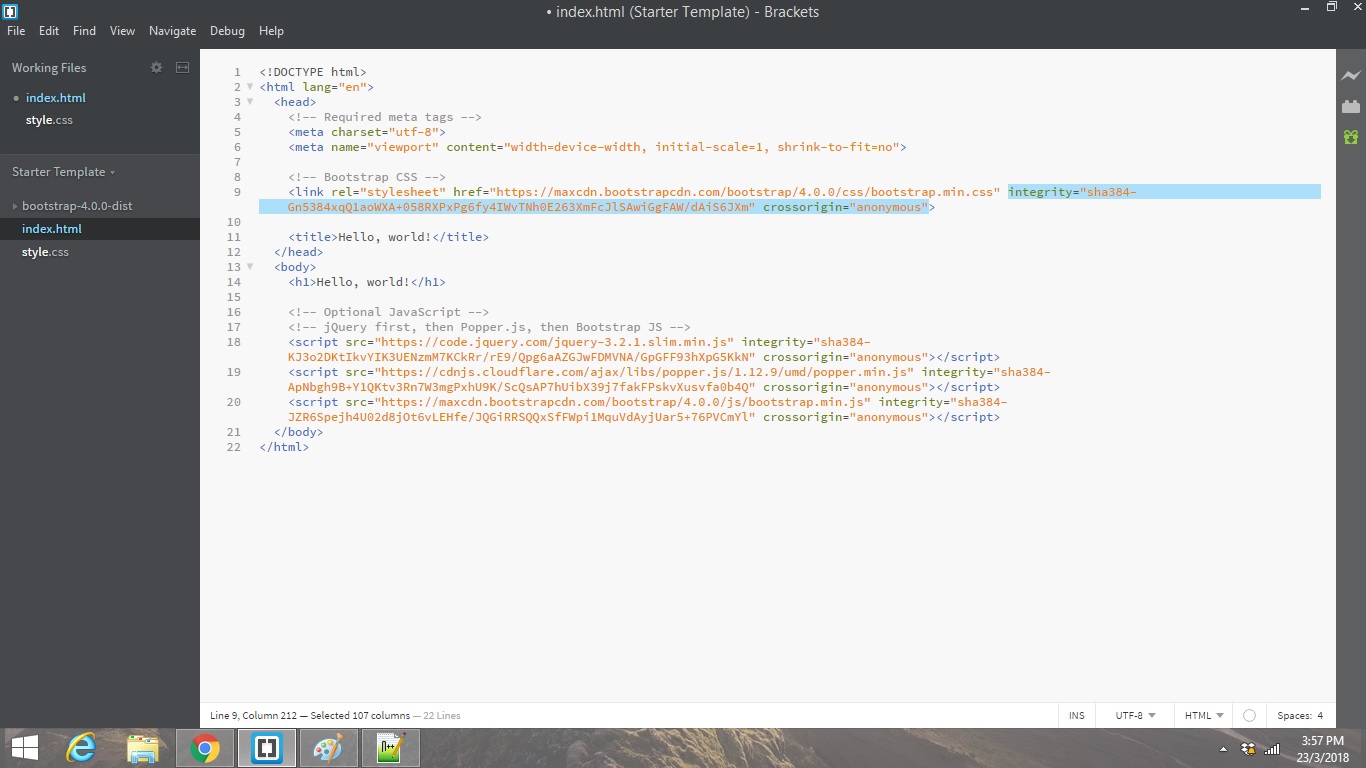
Step 4
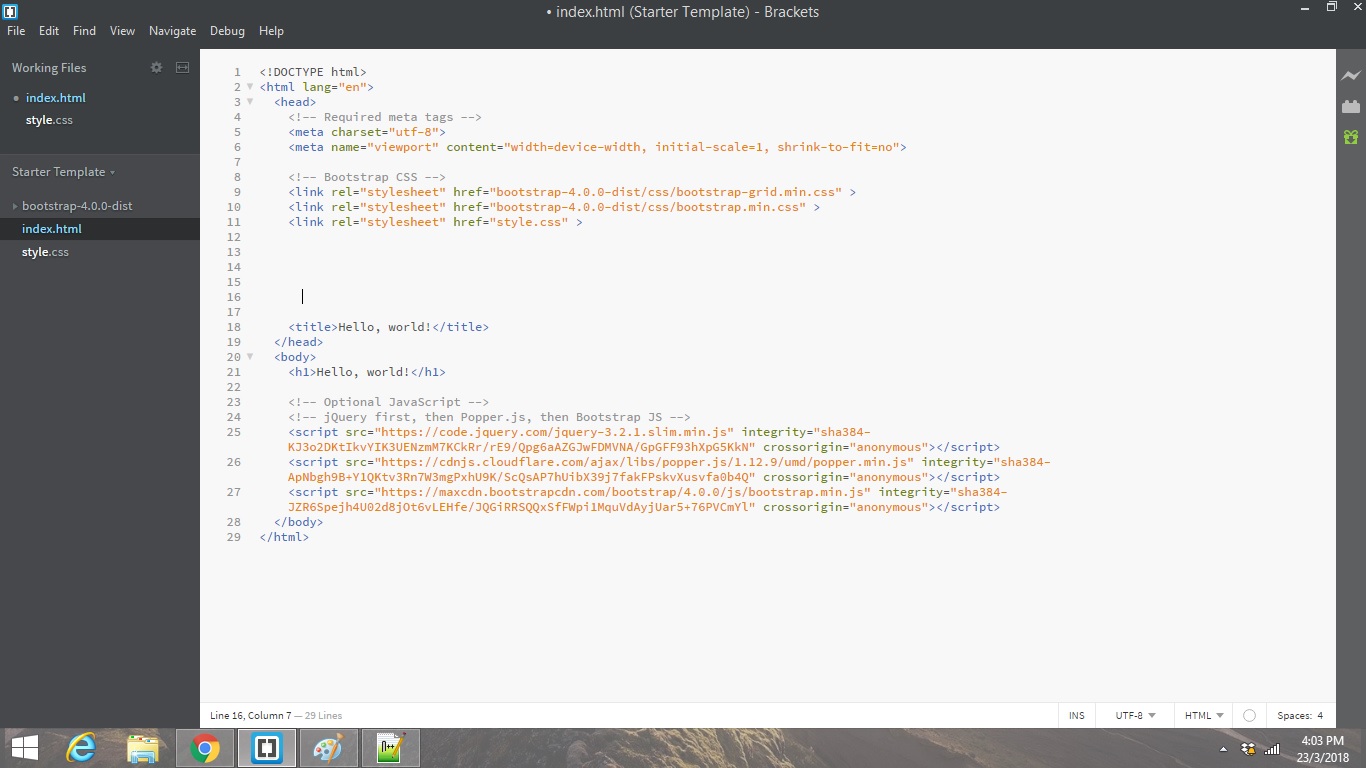
- Delete the Link relation Source and
- Replace it with the “bootstrap-grid.min.css” “”bootstrap-4.0.0-dist/css/bootstrap.min.css”” and “style.css”


Step 5
- Add the Bootstrap JavaScript file.


Leave a Reply